
¿Qué prefieres, que tu sitio web sea amigable para los buscadores o para el usuario? Aunque debería ser amigable primordialmente para los usuarios, a estas alturas, optimizar tu sitio web para los buscadores es sumamente importante.
Hace poco Google notificó su intención de mostrar resultados optimizados en función de la disponibilidad de una versión para móviles.
De hecho, esto dejó fuera de base a muchos webmasters alrededor del globo (incluyéndome a mi, ya que no todos mis websites estaban optimizados para móviles), así que me tomé la tarea de buscar un plugin para hacer mi sitio WordPress «responsive», es decir que se pudiera ver una versión distinta para escritorios y otra para móviles.
Como algunos de mis sitios web, tenían plantillas ya optimizadas, el trabajo se redujo; sin embargo, otros no eran responsive.
El «plugin» que encontré fue AnyMobile Theme; en esencia, este «plugin» te da la posibilidad de seleccionar una plantilla optimizada para sitios web móviles (IPhone, ITouch, Blackberry, Android, Windows Mobile, Opera Mobile, etc..). En la image de abajo puedes ver lo que expongo.

Click Aquí para ir a Any Mobile Theme Switcher
Un Pequeño Problema
Claro está, no todo es color de rosa, luego que instalé el Plugin me tropecé con un problema: la edición del tema. Así que me tocó iniciar la labor de búsqueda nuevamente; un plugin que me permitiera probar la versión para móviles, sin tener que activarla para escritorios.
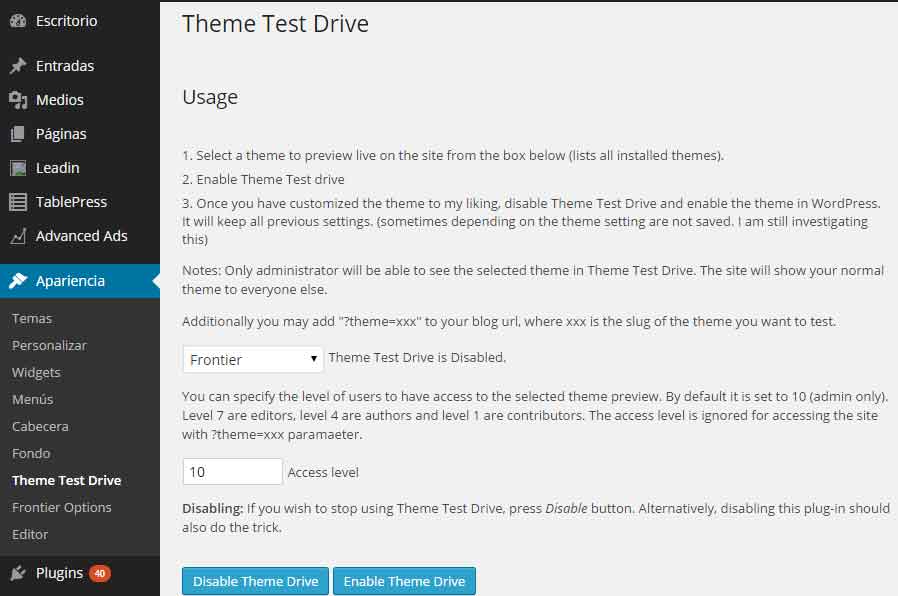
Lo que encontré fue el plugin Theme Test Drive. Este simplemente te permité cambiar el modo en el cual el administrador ver la versión en vivo de la plantilla en wordpress.
Cuando está habilitado puedes ver cualquier plantilla y modificarla, sin que la versión activada sea cambiada. Theme Test Drive es un plugin sumamente útil, ya que una vez terminas de realizar cambios en la edición de la plantilla «responsive», puedes desabilitarlo y ver la versión activada.
Una de las principales virtudes de Theme Test Drive es que puedes hacer una prueba con cualquier plantilla que tengas instaladas.